Autocomplete Jsx/Html Emmet . The easy & modern way to enable the auto suggestions for jsx for reactjs is shown in the gif below. For windows => file > preferences > settings. Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files,. Emmet configuration or enabling is editor specific. With jsx, you can write html in react by converting html tags into react elements. In vscode, you need to enable it for the current workspace. Using jsx in react helps you to create a simpler and cleaner codebase for your react application, optimizing your logic and making it easier to understand. For macos => code >.
from monirulalom.com
Emmet configuration or enabling is editor specific. The easy & modern way to enable the auto suggestions for jsx for reactjs is shown in the gif below. For macos => code >. In vscode, you need to enable it for the current workspace. Using jsx in react helps you to create a simpler and cleaner codebase for your react application, optimizing your logic and making it easier to understand. With jsx, you can write html in react by converting html tags into react elements. For windows => file > preferences > settings. Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files,.
JSX Emmet integration for VSCode Monirul Alom's Blog
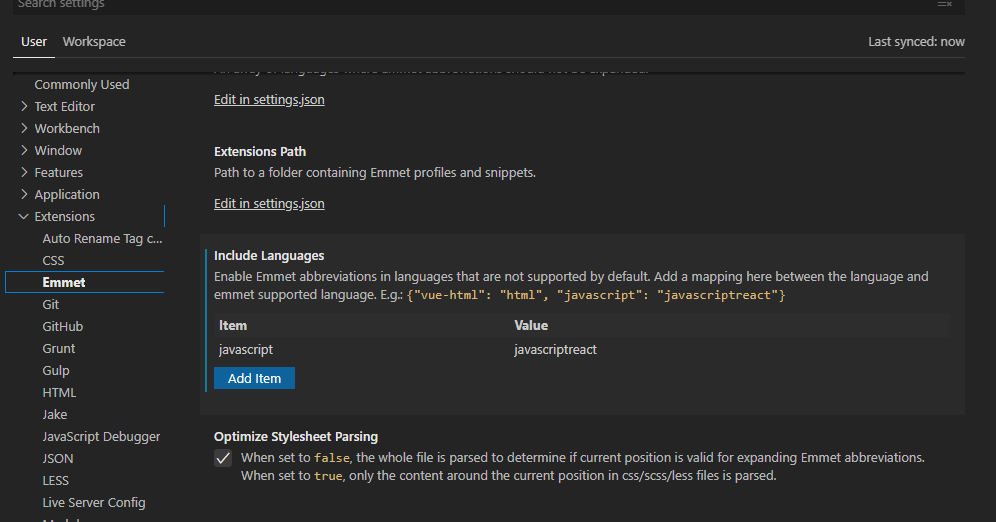
Autocomplete Jsx/Html Emmet The easy & modern way to enable the auto suggestions for jsx for reactjs is shown in the gif below. Emmet configuration or enabling is editor specific. The easy & modern way to enable the auto suggestions for jsx for reactjs is shown in the gif below. Using jsx in react helps you to create a simpler and cleaner codebase for your react application, optimizing your logic and making it easier to understand. With jsx, you can write html in react by converting html tags into react elements. In vscode, you need to enable it for the current workspace. Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files,. For windows => file > preferences > settings. For macos => code >.
From tubemint.com
VS Code ReactJS Extension & Emmet Congratulation for JSX Autocomplete Jsx/Html Emmet Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files,. With jsx, you can write html in react by converting html tags into react elements. For macos => code >. In vscode, you need to enable it for the current workspace. Emmet configuration or enabling is. Autocomplete Jsx/Html Emmet.
From monirulalom.com
JSX Emmet integration for VSCode Monirul Alom's Blog Autocomplete Jsx/Html Emmet Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files,. For macos => code >. The easy & modern way to enable the auto suggestions for jsx for reactjs is shown in the gif below. Using jsx in react helps you to create a simpler and. Autocomplete Jsx/Html Emmet.
From www.youtube.com
ReactJS API Dropdown Datalist jsx Component YouTube Autocomplete Jsx/Html Emmet Using jsx in react helps you to create a simpler and cleaner codebase for your react application, optimizing your logic and making it easier to understand. With jsx, you can write html in react by converting html tags into react elements. For windows => file > preferences > settings. Emmet abbreviation and snippet expansions are enabled by default in html,. Autocomplete Jsx/Html Emmet.
From 9to5answer.com
[Solved] Configure Emmet for JSX in VSCode 9to5Answer Autocomplete Jsx/Html Emmet Emmet configuration or enabling is editor specific. For windows => file > preferences > settings. Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files,. In vscode, you need to enable it for the current workspace. With jsx, you can write html in react by converting. Autocomplete Jsx/Html Emmet.
From www.youtube.com
VScode Emmet doesn't work for CSS files or CSS suggestion Autocomplete Jsx/Html Emmet Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files,. In vscode, you need to enable it for the current workspace. The easy & modern way to enable the auto suggestions for jsx for reactjs is shown in the gif below. Emmet configuration or enabling is. Autocomplete Jsx/Html Emmet.
From www.youtube.com
VSCode Emmet YouTube Autocomplete Jsx/Html Emmet For macos => code >. With jsx, you can write html in react by converting html tags into react elements. In vscode, you need to enable it for the current workspace. For windows => file > preferences > settings. The easy & modern way to enable the auto suggestions for jsx for reactjs is shown in the gif below. Emmet. Autocomplete Jsx/Html Emmet.
From web.pulsar-edit.dev
emmetjsxcssmodules Autocomplete Jsx/Html Emmet With jsx, you can write html in react by converting html tags into react elements. Using jsx in react helps you to create a simpler and cleaner codebase for your react application, optimizing your logic and making it easier to understand. In vscode, you need to enable it for the current workspace. For windows => file > preferences > settings.. Autocomplete Jsx/Html Emmet.
From www.youtube.com
How to Enable Emmet in React Js ? Feature YouTube Autocomplete Jsx/Html Emmet Emmet configuration or enabling is editor specific. For windows => file > preferences > settings. In vscode, you need to enable it for the current workspace. For macos => code >. Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files,. With jsx, you can write. Autocomplete Jsx/Html Emmet.
From www.youtube.com
Add Emmet support for JSX in VS Code + FINAL TIP YouTube Autocomplete Jsx/Html Emmet Emmet configuration or enabling is editor specific. Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files,. For macos => code >. Using jsx in react helps you to create a simpler and cleaner codebase for your react application, optimizing your logic and making it easier. Autocomplete Jsx/Html Emmet.
From github.com
Emmet does not when press tab or enter · Issue 19703 Autocomplete Jsx/Html Emmet For windows => file > preferences > settings. Emmet configuration or enabling is editor specific. Using jsx in react helps you to create a simpler and cleaner codebase for your react application, optimizing your logic and making it easier to understand. The easy & modern way to enable the auto suggestions for jsx for reactjs is shown in the gif. Autocomplete Jsx/Html Emmet.
From noob.tw
emmet.vim:快速打出 HTML 語法,也支援 JSX 語法 Autocomplete Jsx/Html Emmet For windows => file > preferences > settings. Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files,. Using jsx in react helps you to create a simpler and cleaner codebase for your react application, optimizing your logic and making it easier to understand. For macos. Autocomplete Jsx/Html Emmet.
From codesandbox.io
React JSX Template (w emmet enabled) Codesandbox Autocomplete Jsx/Html Emmet For windows => file > preferences > settings. Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files,. Emmet configuration or enabling is editor specific. For macos => code >. With jsx, you can write html in react by converting html tags into react elements. The. Autocomplete Jsx/Html Emmet.
From dev.to
How to add Emmet for .js files in React DEV Community Autocomplete Jsx/Html Emmet For windows => file > preferences > settings. With jsx, you can write html in react by converting html tags into react elements. In vscode, you need to enable it for the current workspace. For macos => code >. Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less. Autocomplete Jsx/Html Emmet.
From github.com
Emmet tab not working in vue files · Issue 787 · vuejs Autocomplete Jsx/Html Emmet The easy & modern way to enable the auto suggestions for jsx for reactjs is shown in the gif below. Using jsx in react helps you to create a simpler and cleaner codebase for your react application, optimizing your logic and making it easier to understand. For macos => code >. Emmet configuration or enabling is editor specific. With jsx,. Autocomplete Jsx/Html Emmet.
From medium.com
Enable emmet for JSX React in Visual Studio Code by Rod Antunes Autocomplete Jsx/Html Emmet For macos => code >. With jsx, you can write html in react by converting html tags into react elements. In vscode, you need to enable it for the current workspace. Using jsx in react helps you to create a simpler and cleaner codebase for your react application, optimizing your logic and making it easier to understand. Emmet configuration or. Autocomplete Jsx/Html Emmet.
From www.youtube.com
Use Emmet with React JSX in Sublime Text YouTube Autocomplete Jsx/Html Emmet Emmet configuration or enabling is editor specific. For macos => code >. In vscode, you need to enable it for the current workspace. For windows => file > preferences > settings. Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files,. The easy & modern way. Autocomplete Jsx/Html Emmet.
From eshwaren.medium.com
Enable Emmet support for JSX in Visual Studio Code React by Autocomplete Jsx/Html Emmet In vscode, you need to enable it for the current workspace. Using jsx in react helps you to create a simpler and cleaner codebase for your react application, optimizing your logic and making it easier to understand. Emmet configuration or enabling is editor specific. Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml,. Autocomplete Jsx/Html Emmet.
From adamsalves.github.io
Como habilitar o "tab para JSX com Emmet no Atom Adams Autocomplete Jsx/Html Emmet With jsx, you can write html in react by converting html tags into react elements. In vscode, you need to enable it for the current workspace. For windows => file > preferences > settings. Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files,. Emmet configuration. Autocomplete Jsx/Html Emmet.